Creando y probando diseños para mejorar UX y SEO
Empecé este proyecto para Panaworld en paralelo con otras cosas. Entendimos que mejorar el UX mejoraría los ratios de conversión. Mejor conversion significa más paginas vistas, más publicidad y también mejor SEO.
Usando HTML JS CSS y PHP fui creando diferentes diseños desde un punto de vista de la Experiencia del Usuario (UX), intentando entender que podría hacer que el usuario visitase más páginas. Probé cada uno de esos tests de manera aislada en una página de destino que tenía suficientes visitas, para así mejorar las diferencias con Google Analytics. A veces los cambios debían ser globales, pero había que arriesgar. A esto se le llama hacer pruebas A / B, es especialmente útil en páginas de destino. Normalmente se hacen pequeñas mejoras que se quedarán si al medir indica que ha mejorado las estadísticas, hacer esto es rentable a largo plazo.
Conclusión
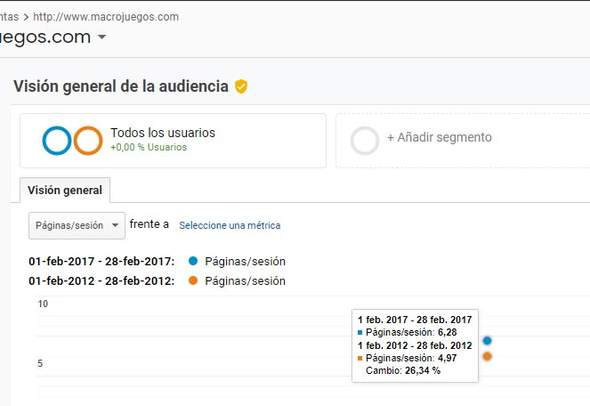
El 'engage' del usuario mejoró poco a poco con el tiempo, contra más cosas se probaban, más optimizado estaba. A largo plazo puedes llegar incluso a duplucar tu 'engage' mejorando estadísticas como páginas vistas por usuario o tasa de rebote.
Paginas vistas por usuario (2012 and 2017)